Google Analytics 4(GA4)のUser-ID送信について
GA4とUser-ID
昨今ではGoogle Analytics 4(以下GA4)を入れていないサイトのほうが珍しいのでは?という感じもしますが皆様いかがお過ごしでしょうか。
やはり、今年(2023年)のビッグトピックといえば、Google Analytics 4の前のバージョンであるユニバーサルアナリティクス(UA)が7月1日をもって処理停止されたことですよね!!
公式ドキュメントの「ユニバーサル アナリティクスは Google アナリティクス 4 に置き換わりました」の記事にあるとおり、2024年7月1日以降でデータは削除される、ということになっていますので、皆様ご注意下さいね。
そんなGA4ですが、以前、「Google Analytics 4のBigQuery連携時のデータ差分について」の記事で扱ったように、デバイスをまたいでのユーザーの計測において最も優先度が高い識別子は「User-ID」です。
この 「User-ID」は、勝手に取得されるものではありません。 自分で送信するように仕込んでおかないといけません。
GA4になってからは「クロスデバイス」も一つのキーワードかと思いますので、ぜひ仕込んでおきたいところです。というわけで、今回は実際にWebサイトからどのようにUser-IDを送信すべきか?について考えます。
User-ID機能に関するポリシー(必読すべき)
User-IDを送信することを考えたときに、まず真っ先に目を通さないといけないのがGoogle Analytics公式ドキュメントの「Google アナリティクス 4 SDK、ユーザー ID 機能に関するポリシー」のページです。
「このポリシーに違反した場合、Google アナリティクス アカウントが停止され、Google アナリティクス データが失われる可能性があります。」 と記載があるとおり、めちゃくちゃ重要なページです。
特に絶対やってはいけないこととして、
Google が個人を特定できるデータ(氏名、社会保障番号、メールアドレスなどのデータ)や、特定のデバイスを恒久的に識別できるデータ(ID をリセットできない一意のデバイス ID など)はアップロードできません。
というのは必ず認識しておいたほうがいいでしょう。
つまり、独自の会員ID等を送信すべきだということです。さらにいうと、理想的にはハッシュ化を行っておくべきだと思います。
実際の実装
では、どのように実装するのかについてまとめます。
公式マニュアルは「ユーザーIDを送信する」のページとなりますが、ここではそのポイントと先ほど記述したようなハッシュ化をWebページで行う方法をまとめます。
User-ID送信(GTM使用時)
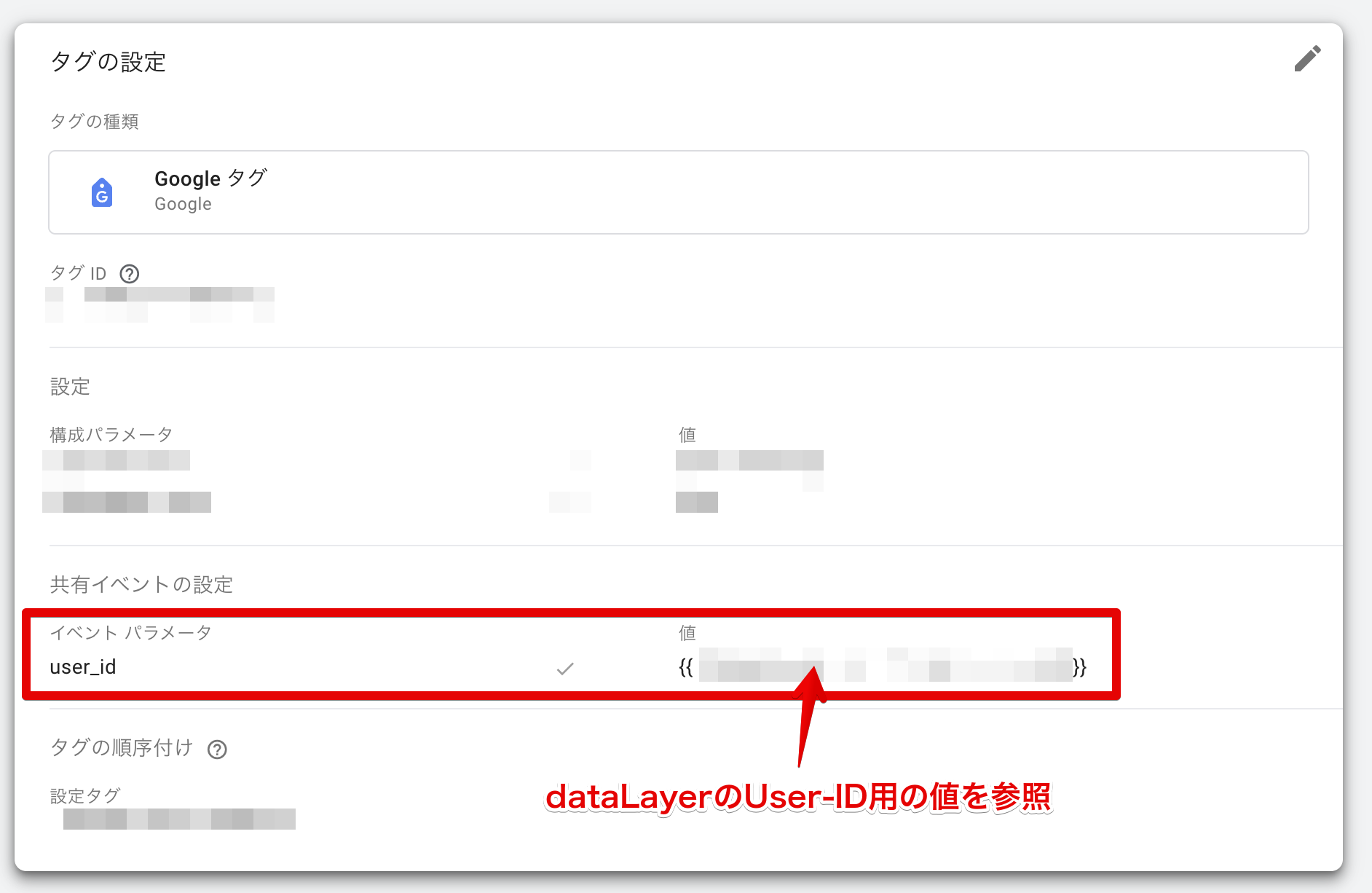
GTM使用時は、dataLayerにユーザーIDをハッシュ化した値を格納し、それをGoogleタグの設定 user_id に盛り込む…ということになるかと思います。
ポイントその1は、共有イベントの設定に user_id として放り込むこと。

ポイントその2はこのGoogleタグの設定を読み出すより前にdataLayerに user_id 用の値を格納することです。
もともとのページ内で格納されていればそこまで意識する必要はないかと思いますが、もし dataLayer への値の格納自体もGTMで行う場合は、 dataLayer への値の格納後に適当な名前で event を発火し、それをトリガとして登録してこのGoogle タグを読み出すことで対応出来ます。
User-ID送信(GTM不使用時)
GTMを使っていない場合は、 gtag を使うことになっていると思います。
この場合はユーザーID取得後、 gtag('config') の設定値に
gtag('config', 'TAG_ID', { 'user_id': 'USER_ID' });
のようにして user_id を付与すればOKです。 (TAG_ID の部分は自身のGoogleタグのIDを入れましょう。)
ハッシュ化
先ほども述べた通り、 user_id に格納する値はプライバシー保護のレベルを上げる意味でハッシュ化されていることが推奨されます。
クライアント側(Webページの閲覧者側)でハッシュ化を行う際は、CryptoJSのような外部ライブラリに頼っても良いですが、標準ライブラリでも SubtleCrypto: digest()を使用することで対応が可能です。
上記ドキュメントのリンクを参照すれば分かるとおり、基本的なブラウザには全て対応出来ます。(ダメなのはIE11くらいでしょうか…)
たとえば、ハッシュ化用の関数を
function abcHashString(str) { var abcHashEncoder = new TextEncoder(); var abcHashData = abcHashEncoder.encode(str); return crypto.subtle.digest('SHA-256', abcHashData) .then(function(hash) { return Array.from(new Uint8Array(hash)).map(function(b) { return b.toString(16).padStart(2, '0'); }).join(''); }); }
のように用意してから、
abcHashString('[ハッシュ化したい文字列]').then(function(hashed_id){ dataLayer.push({'user_id': hashed_id}); dataLayer.push({'event': 'user_id_is_loaded'}); });
のようにしてdataLayerへのpush等を行うと良いかと思います。
(念のため補足しておくと var を使用しているのはES6に対応していないGTMのカスタムHTML向けのためです)
途中からログイン・ログアウトした場合の挙動
特に知っておきたいのはログイン/ログアウト前後でのイベントの挙動です。
これは公式ドキュメントの「[GA4] User-ID で複数のプラットフォームをまたいでアクティビティを測定する」のページに記述があるのですが、
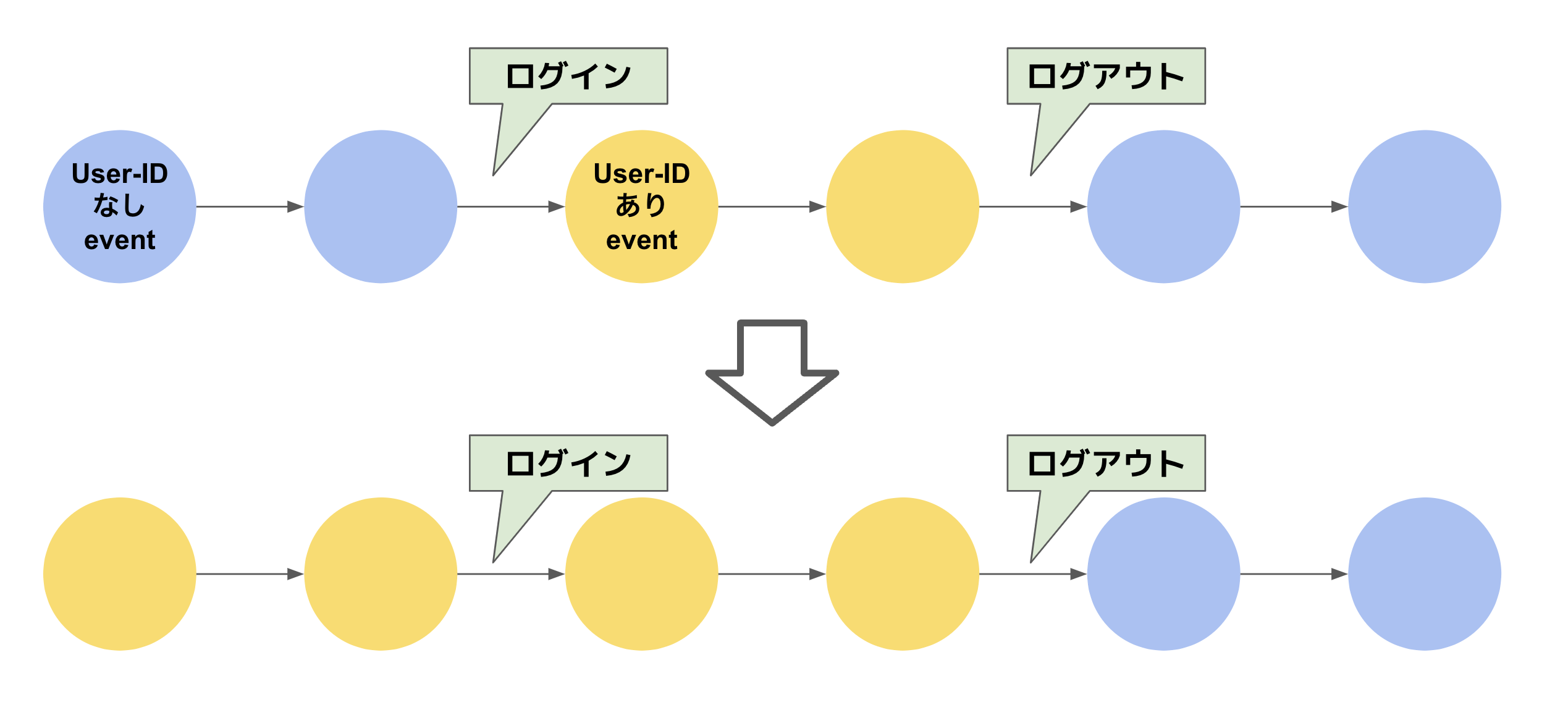
途中でログインページを挟んでログインし、その後からUser-IDを送信した場合も、ログイン前のpage_view等のイベントにもユーザーIDを紐付けてくれます。
ただし、その後、ログアウトした場合、ログアウト後のイベントにはユーザーIDが紐付かなくなります。

ログイン後の挙動はありがたい一方、ログアウト後の挙動は見落としがちなので気をつけたいところです。
好ましい挙動ではない場合は、BigQueryへExportしたデータの整形において調整するなどしましょう。
まとめ
今回はGA4でのUser-ID送信のポイントや、実装・挙動において見落としがちな点をまとめてみました。
User-ID送信に際しては技術的な観点のほかにポリシーの見直しも必要です。
一方で、バックエンド等の1st Party Dataと紐付けて分析を行う際には間違いなくしておいた方が良い設定の一つなので、ぜひ一度検討してみてはいかがでしょうか。
