低コストで誰でも安全に投稿出来るTechブログを作る
Techブログを立ち上げることになった
弊社では今まで技術的な内容を発信する場がなかったこともあり、学生の方を含む外部の方からIT系のエンジニアが何をしているのか全く分からないとかそもそもIT系の人も働いていると知らなかったといった意見をよく耳にしてきました。
実際のところ、多岐に亘る業務、そして中にはなかなか他社では出来ないような業務もゴロゴロ転がっているのですが、よっぽど弊社に興味が無い限りそのことについて知る機会はないということに気がつきました。(今更感もありますが)
そこで一念発起し、弊社の中で実施している技術まわりの業務を記事として公開することで、傍から見たらブラックボックスと化してしまっている弊社においてもIT系エンジニアが活躍、いや、躍動しているということを世の中に発信していこうということになりました。
令和最新版なブログのシステム構成
という話になったとき、まず最初に考えるべきは ブログをどう構築するか? だと思います。
本記事では、何をどう考えてこのブログが構成されているのかについてまとめていきます。
新しくブログを立ち上げようとしている誰かの参考になれば幸いです。
理想の会社ブログとは
まずは理想の会社ブログについて考えました。
というのも、あまり無邪気に進めていくと 公開は出来たものの更新されず廃墟を構築しただけ 、みたいなことになりかねないことを大人はその人生でよく知っているからです。
大人として、このブログの望ましい状態を定めていきます。
-
記事がコンスタントに(少なくとも週1本〜2本は)更新されていて
-
会社のものなのでちゃんとレビュー体制も整っていて
-
記事投稿は誰でも(なんならエンジニア以外も)気軽に出来て
-
最新のアーキテクチャでちゃんとSEOもしてあって
-
出来るだけ安く仕上げる
と、このあたりが考えつきました。
理想を達成するためのシステム構成を考える
理想が出来上がったら実現のための手段を考えます。
ブログを作るとなると、noteさんとか、はてなブログさんとかそういったサービスを使ってしまうのも手なのですが、今回はTechブログを作るわけなので、こんな記事のネタにもなりそうなことを外部サービスで立ち上げるのはどうなんだ、と思い、独自に組み上げることにしました。
独自に組み上げるにしても、なんとなくでWordPressを使ったりして逆に旧時代の産物感が出てしまってもアレなので、今回はモダンな感じでJamstackな構成にすることにしました。(※WordPressがダメ、といった主張をしているわけではありません)
Jamstack

Jamstackは2017年頃から流行してきたワードで、
-
JavaScript
-
API
-
Markup
でJAMに構成のstackを組み合わせた言葉です。公式サイトもあります。
今回のブログのようなただの読み物サイトであれば、大半をSSG(Static Site Generator)で構成できるので、予めページを生成&デプロイすることで高速かつスケーラブルに展開できます。
プライベートでGatsbyやHUGOが大盛り上がりだった頃(今も大盛り上がりだ、と怒られそうですが)にJamstackでのサイト構築を経験し、令和になってからはJamstackで構成すること以外考えられない、というちょっと過激な思想になりました。
この記事では端折りますが、今回は Next.js + Vercel 環境でデプロイすることにしました。どうしてこのような選定になったかは追って構築記事を書いていく中で見えてくると思います。
ざっくり言うと、その柔軟性や出来ることの幅広さからNext.jsを選定し、Next.js を先に選定した場合、デプロイ環境についてはFirebase等昔に比べて様々考えられるようにはなったもののやはりVercelを選ぶのが手堅い印象があるのでVercelを…といった感じです。
ヘッドレスCMSについての調査
JamstackなWEBサイトを作るためにヘッドレスCMSで記事更新を行うこと自体には迷いはありませんでしたが、問題は ヘッドレスCMSを何にするか? ということでした。
Contentful
ヘッドレスCMS老舗中の老舗といえば、Contentfulかと思います。
しかし、Pricingのページを見て、2023年2月時点で $300 / month かぁ…とうなだれます。
いや、決してお金がないわけではありませんが、このブログをちゃんと更新する人間がいなくなって廃墟と化してしまったとき、何も記事更新がないのに $300 を毎月納めるのはその伝票処理において切ない気持ちになることうけあいだからです。
microCMS
国産ヘッドレスCMSだと、やはりmicroCMSが有名かと思っています。
個人的に利用したこともありますし、めちゃくちゃ使いやすくて大好きです。
しかし、こちらもTeamプランで3名まで、というところがあり、今回のように誰でも更新出来るTechブログを作ろう、となった場合にはメンバーの枠の問題がつきまといそうな予感がします。
そんな背景もあって色々ヘッドレスCMS調査を行うわけですが、いくつか思ったことがあります。
-
アカウント単位課金が入るとやはり契約しづらい
-
別サービスに頼るとログインが手間になって投稿のハードルになるのでは?
-
意外と高い(めっちゃ記事を投稿していないと元が取れなさそう)
このあたりをうまくクリアするヘッドレスCMSサービスの登場をお待ちしています…
NotionをヘッドレスCMSとして使う
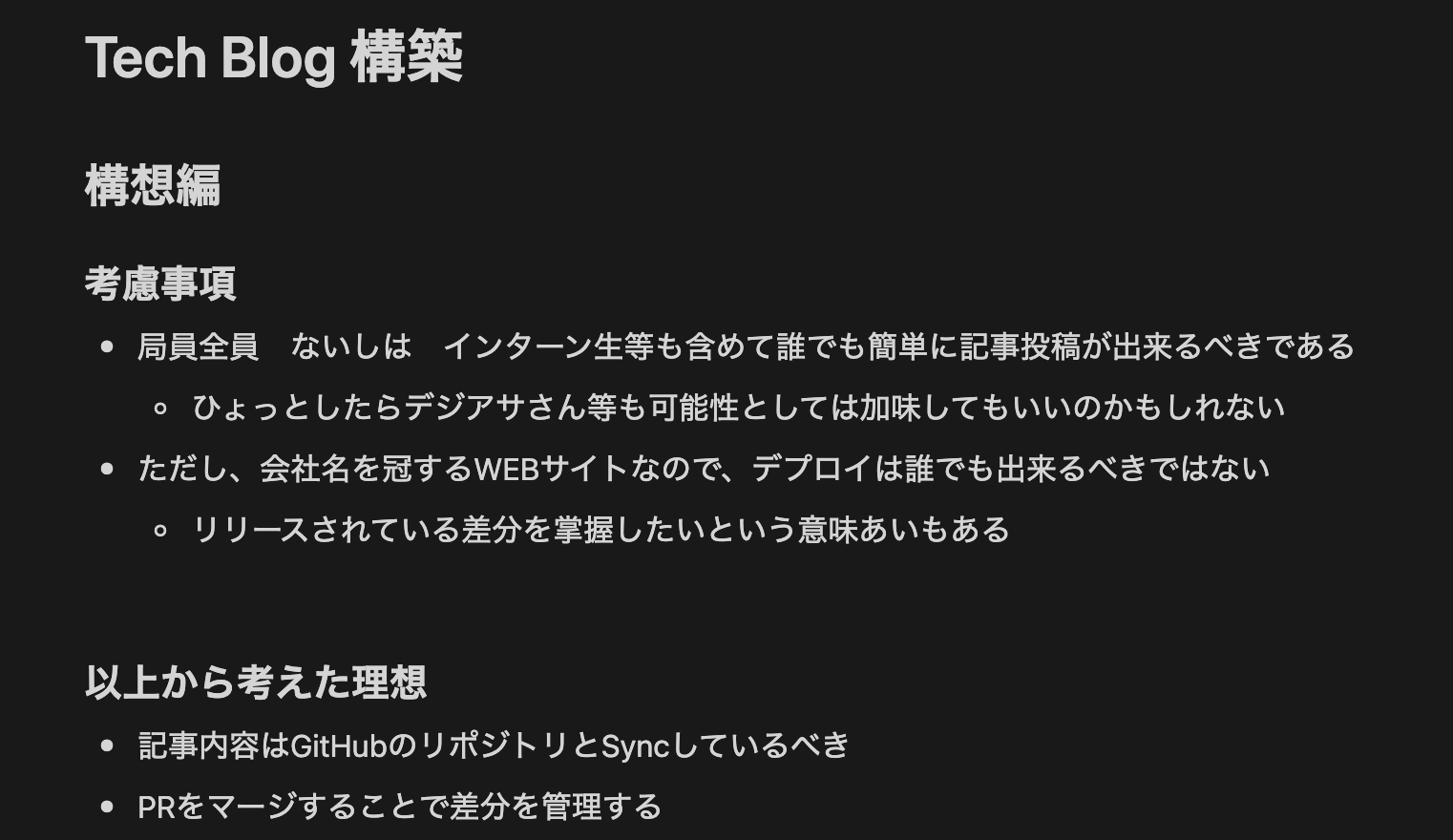
とはいえ何か準備しないといけないので、どうしようかと色々思案している最中、構想自体もNotionでダラダラ書いていて、ふと、 このNotionを使えないか? と思います。
弊社では日頃の業務に数年前からNotionを活用しているので、Notionを活用できればかなり色々なハードルを下げられます。
実際、構想もこんな感じでまとめていっていました。

フローを考える
そこで一番最初に考えたフローがこちらです。
-
Notionで記事を書く
-
なにがしかのアクションにより、ローカルに記事のmarkdownが落ちる
-
commit → Pushし、GitHubでPRを立てる(あるいは自動化する)
-
PRを精査後、問題無ければマージする(ここは権限を持った人がやる)
そう、まさに今この記事もNotionで書いているわけですが、この手順も上記画像の記事の作業ログからコピペで書けています。
ひょっとしてこれはめっちゃ便利なのでは?と思い、構築を進めていったら無事に構成できて公開出来たというわけです。
望ましい状態の達成
このような構成にすることで、先ほどの「望ましい状態」について
-
記事がコンスタントに(少なくとも週1本〜2本は)更新されていて
- Notionはみんな普段から使っているので記事も書きやすいからいけるかもしれない
-
会社のものなのでちゃんとレビュー体制も整っていて
- GitHubでPRをマージして初めて公開されるならレビューも簡単かつ確実
-
記事投稿は誰でも(なんならエンジニア以外も)気軽に出来て
- Notionならアカウントを皆さんもっているし外部の方をゲスト招待でも対応出来る
-
最新のアーキテクチャでちゃんとSEOもしてあって
- Next.jsでJamstackなサイトを作っておけば怒られはしないはず
-
出来るだけ安く仕上げる
- 追加契約サービスはVercelだけ!(なんならVercelも元々契約していたアカウントがある)
ということで全てクリア出来そうな見込みが立ちました。
技術検証と構築
そうとわかれば早速技術検証・構築作業に移っていきます。
今現在こうして公開されていることから、無事に構想通りに構築できていることがわかります。
記事もめちゃくちゃ長くなっているので、実際の構築内容については次の記事以降で触れていきます。
まとめ
今回はTechブログ構築に際して考えたことや調査した内容についてまとめていきました。
Techブログに拘わらず、会社としてのブログ公開をしたい、といったときにどのようにフローを構築すればいいか思案している誰かの助けとなれば幸いです。
細かい技術的な内容はこれから記事を作っていくので、楽しみにしていただければと思います!
